Product Complaint Form
Product Designer / Research / Prototyping • Q1-Q2 2021 • Full Case Study Upon RequestSummary
The Product Complaint Form (Form-067), previously referred to as a Customer Experience Report, is used by a Team Member or Customer to inform the Applied Medical Regulatory Affairs (RA) / Customer Satisfaction (CS) team about complaints regarding Applied Medical surgical products. In order to improve efficiency, this form is to be updated to add and edit fields so that the teams can get better information to process complaints.The Problem
How might we create a mobile or web experience that would allow our Field Team members and Customer Satisfaction Team to gather and report the most accurate and prompt feedback from our customers?
Business Goals
The business identified the need to update the form questions for more detailed reporting and documentation. However, a previous iPad application that the team was using (iBPM) is no longer maintained by the developers. To account for this, an interactive web form will be created in the myApplied portal so that the Field team members can log into their mobile devices and fill out the form electronically while in the hospital.Stakeholder + Impact Analysis
The RA team inputs and process complaints based on the information on the form.
The field implementation team receives verbal information regarding and product issues and will use the form the input and document these events.
The customer relations team will process credit, returns and exchanges for any product issues that arise.
Scope + Constraints
We’re aiming for an early Q2 (April 2021) design handoff so deciding the medium as a responsive web application in Phase 1 would be the most resource effective. We'd like to integrate with the SAP database and auto-populate hospital / contacts / product info from an Applied Medical CRM, saving time for the users to find contact information. A limitation is that we would be unable to automatically submit the form in eQMS automatically in Phase 1, and thus required manual entry from the corresponding regulatory team members.
Interviews
What we asked
Travel frequency
Daily routine
Current and preferred process
Current Process
To create an intuitive process, we must first understand the current processes in place to find opportunities for growth. Interviewing multiple field team members located in the Northeastern region through a series of Teams calls, we were able to create a user journey, and solidify the persona of the ideal user who would be using this application.
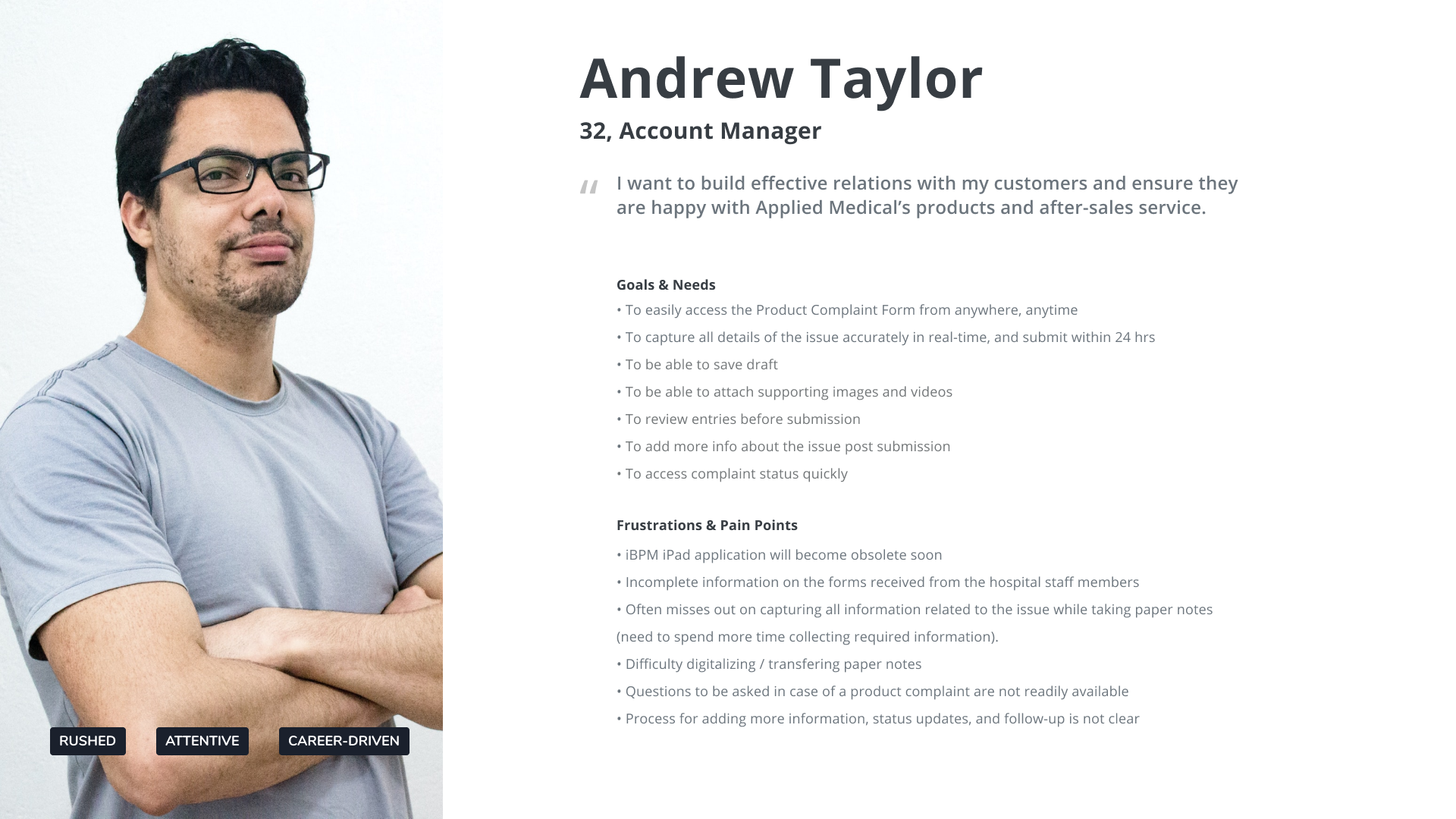
Persona

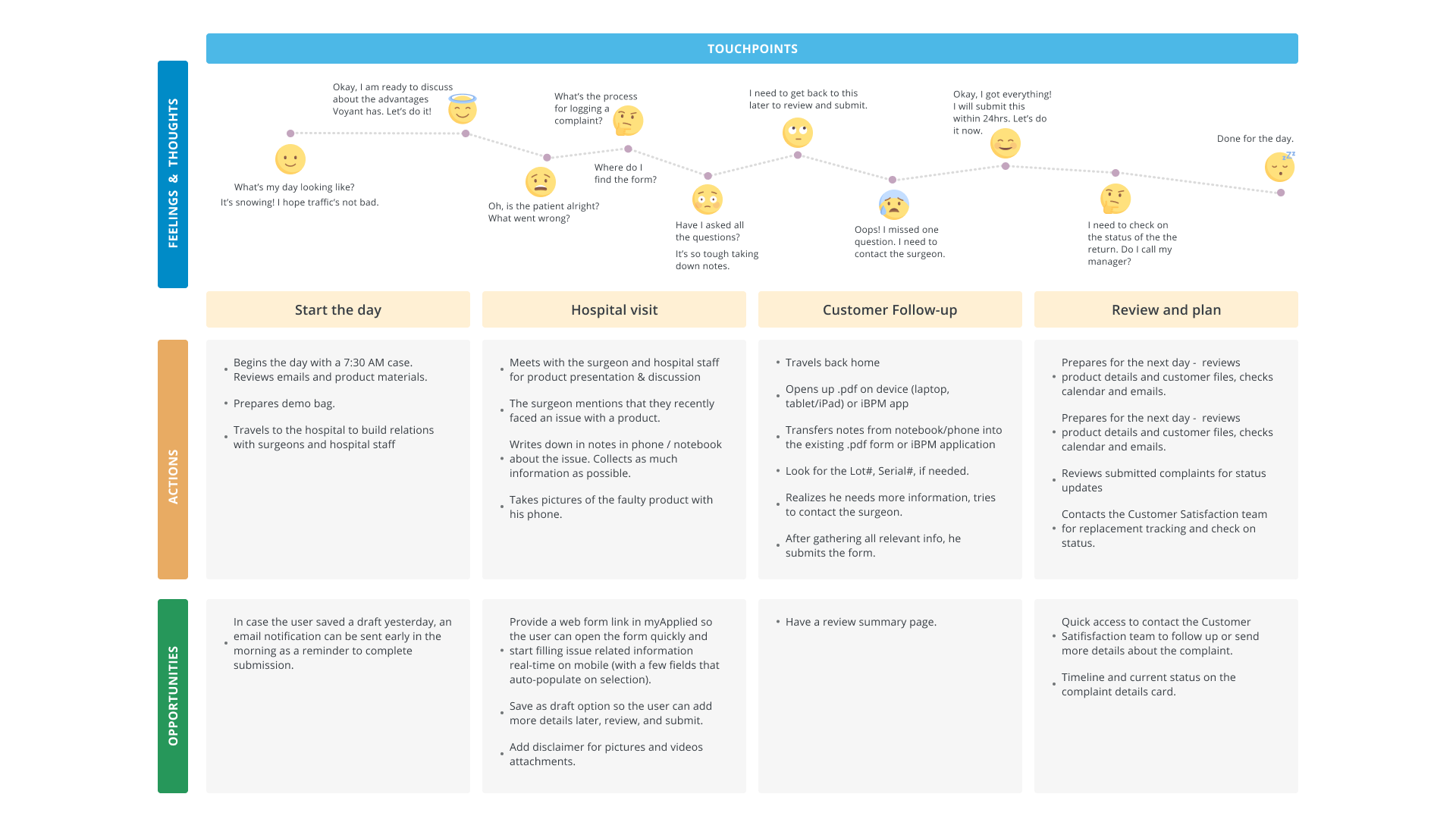
User Journey
The user journey map allows us as designers to find opportunities for this application to ease the pain points for the user.

Usability Test Summary
Using a remote usablity testing session, we assigned three participants four different tasks to complete with a scenario using desktop and mobile prototypes and encouraged them to think out loud during the process while screensharing. At the end of the testing session, we gathered all results and discussed the users’ comments for iterations.

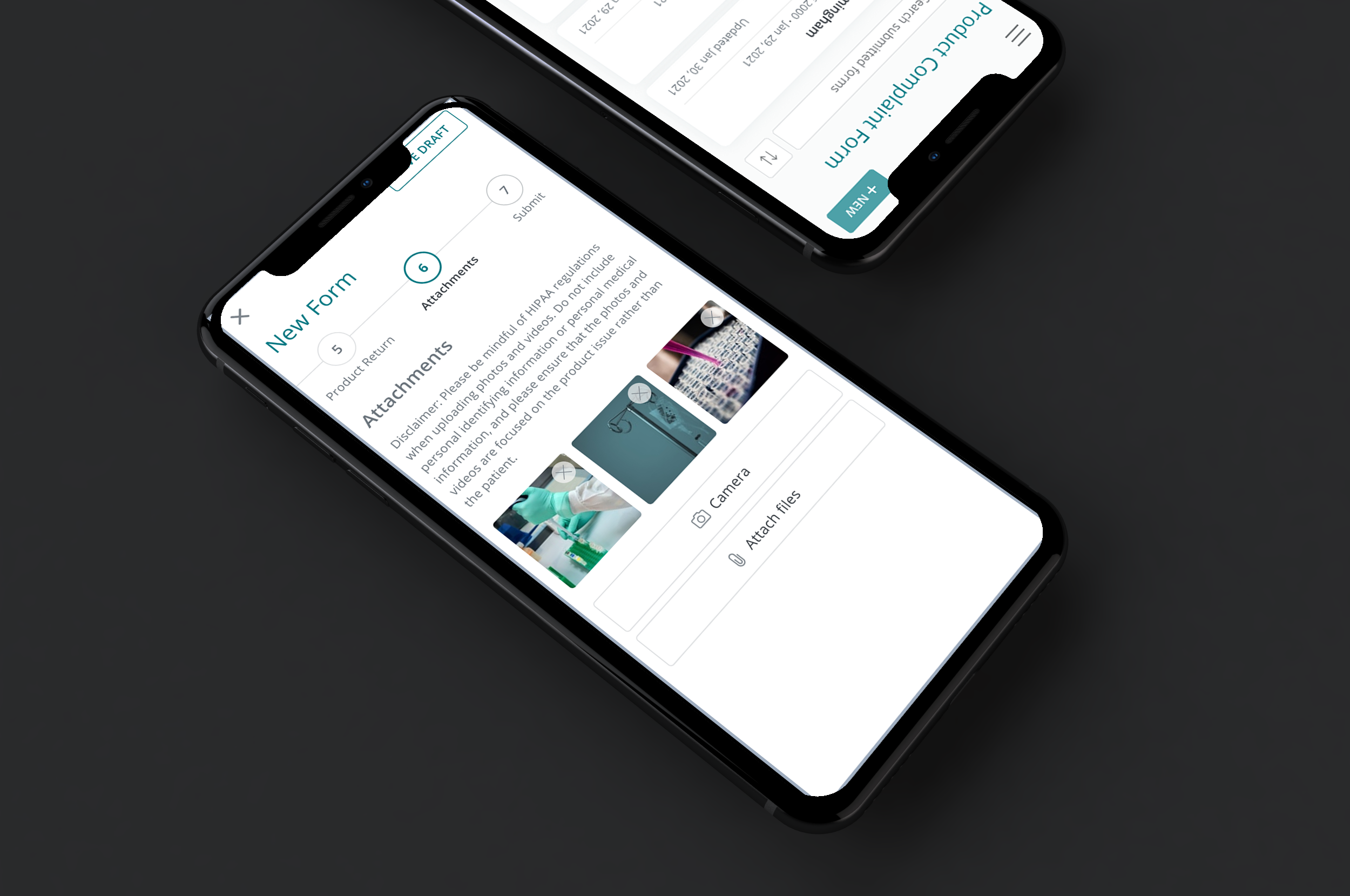
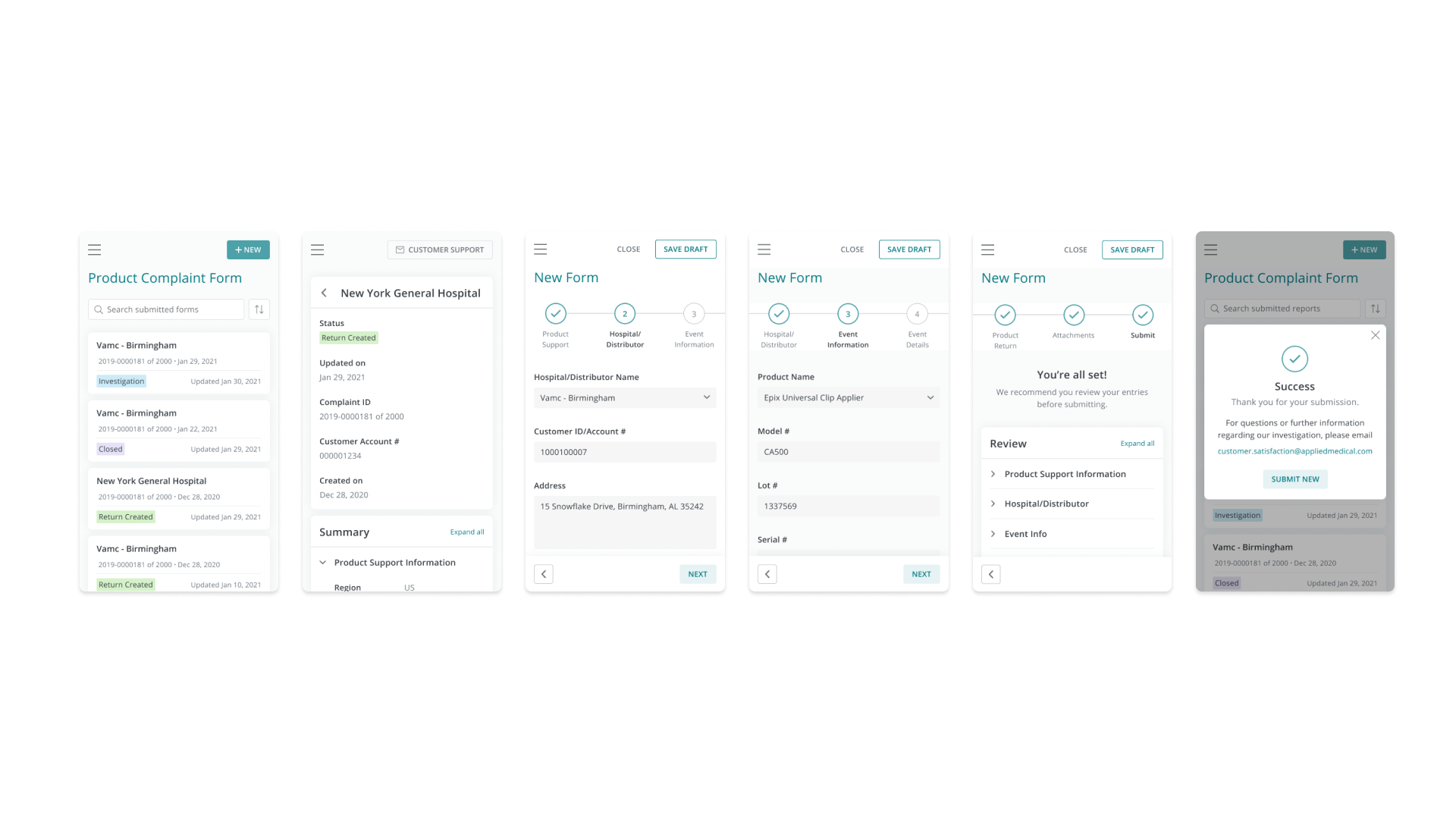
Iterations v1

☝️A collection of different screens in the web mobile version v1.
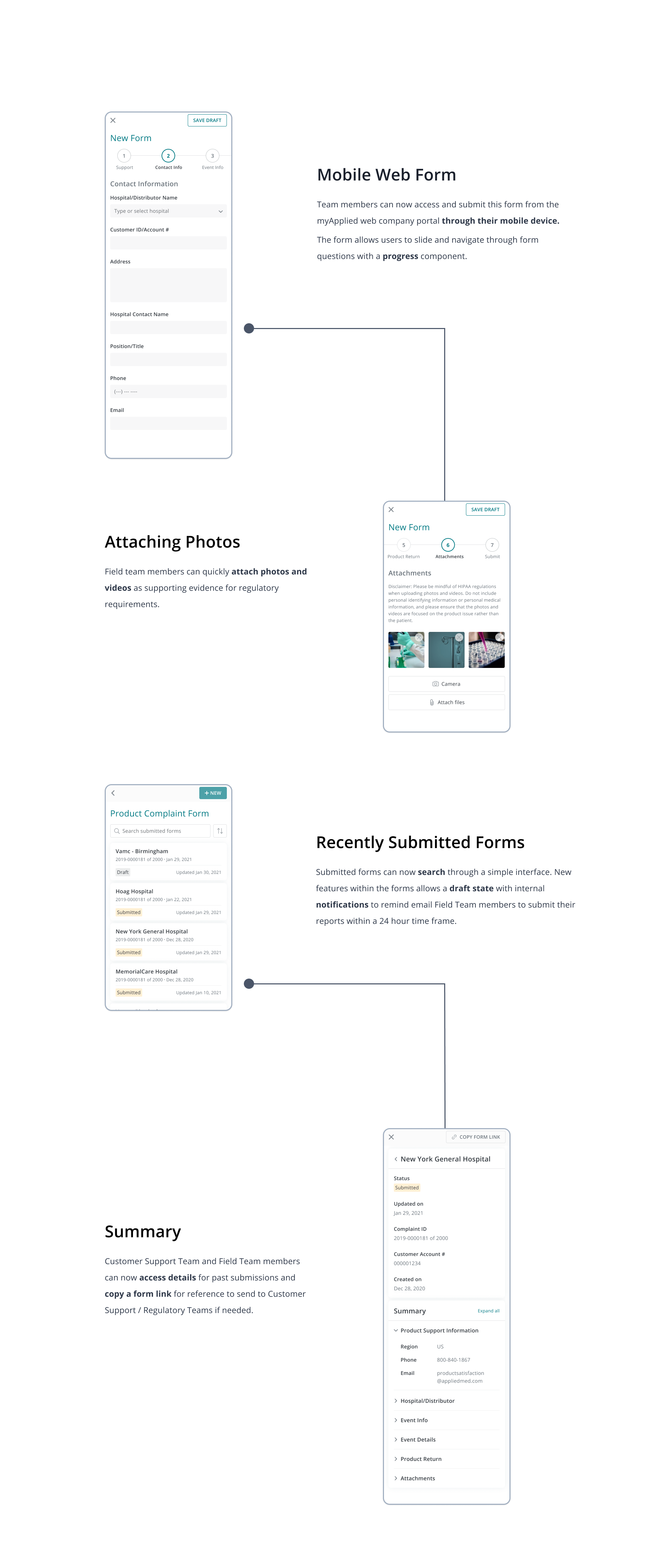
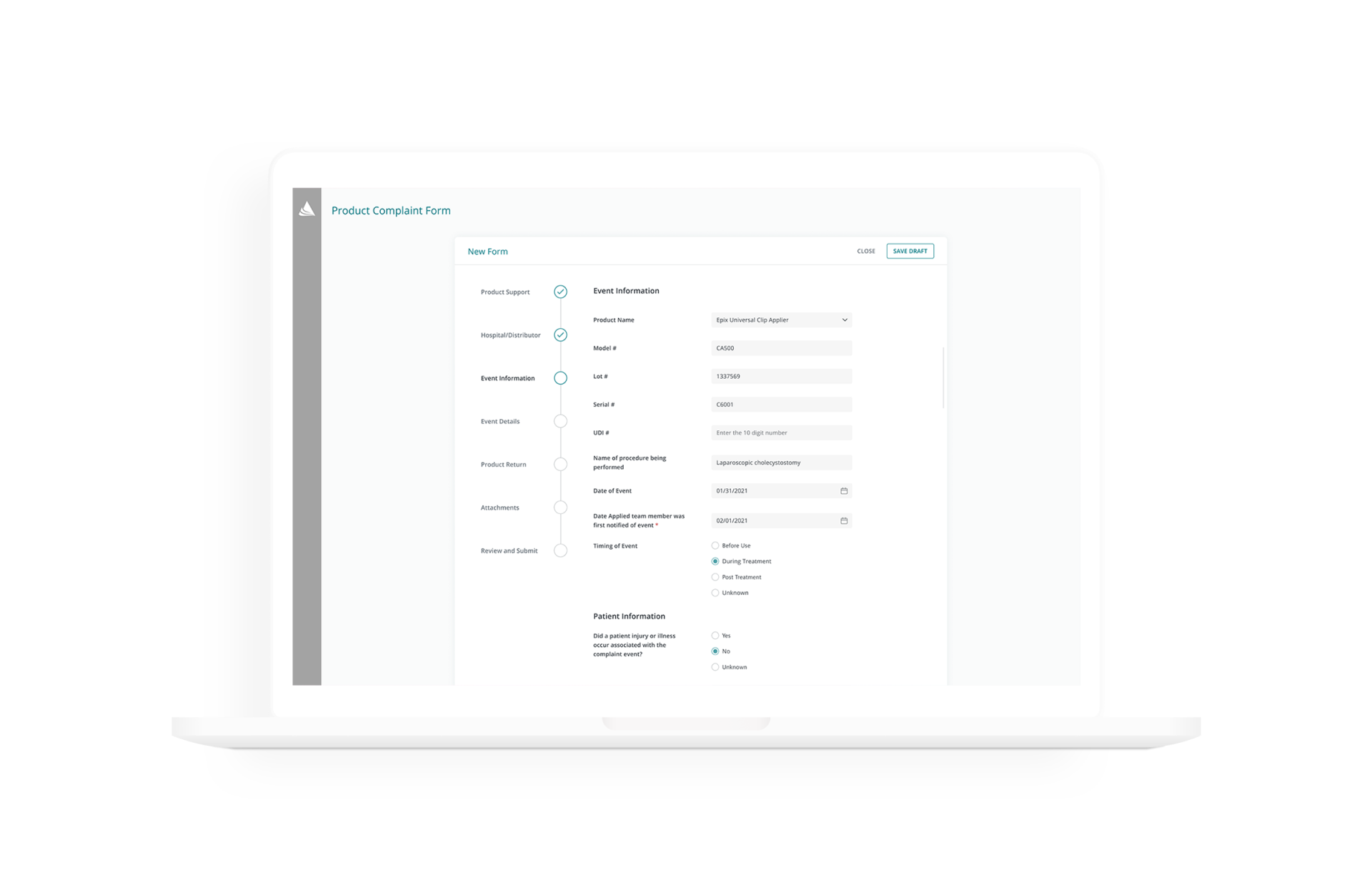
Solutions


☝️ Desktop version
Takeaways
There is ongoing development and our design team is currently supporting the web dev team by explaining our interactions, component refinements, and working through various edgecase scenarios. Our front end web team strucutured the backend themselves so this was a smooth development process.
In future phases, we would like the ability to integrate with eQMS system to streamline the process without the manual e-mail step.
We’d like to measure KPIs such as decrease in the rate of late submissions and overall quality of life improvements for field team members and the customer support team. In addition, the promptness of the data entry from Customer Satisfaction team will also increase as a result.